This B2B project was focused around making a wall of text into something more engaging, yet accessible and easy to consume.
Oracle White Paper Ebook

For this project:
Skills
- UI Design
- UI Animation
Tools
- Sketch
- Invision
- Flinto
The brief
Oracle publish white papers frequently to help other businesses better understand the services that they offer. They come in two forms; a PDF document and a stand-alone digital web app.
This project was carried out at Ogilvy whom had already previously made many white papers in a previous template, but the client wanted it updated into a slightly different format. Previously it was very ‘slide’ based and they now wanted it to be more like a standard website for better usability.
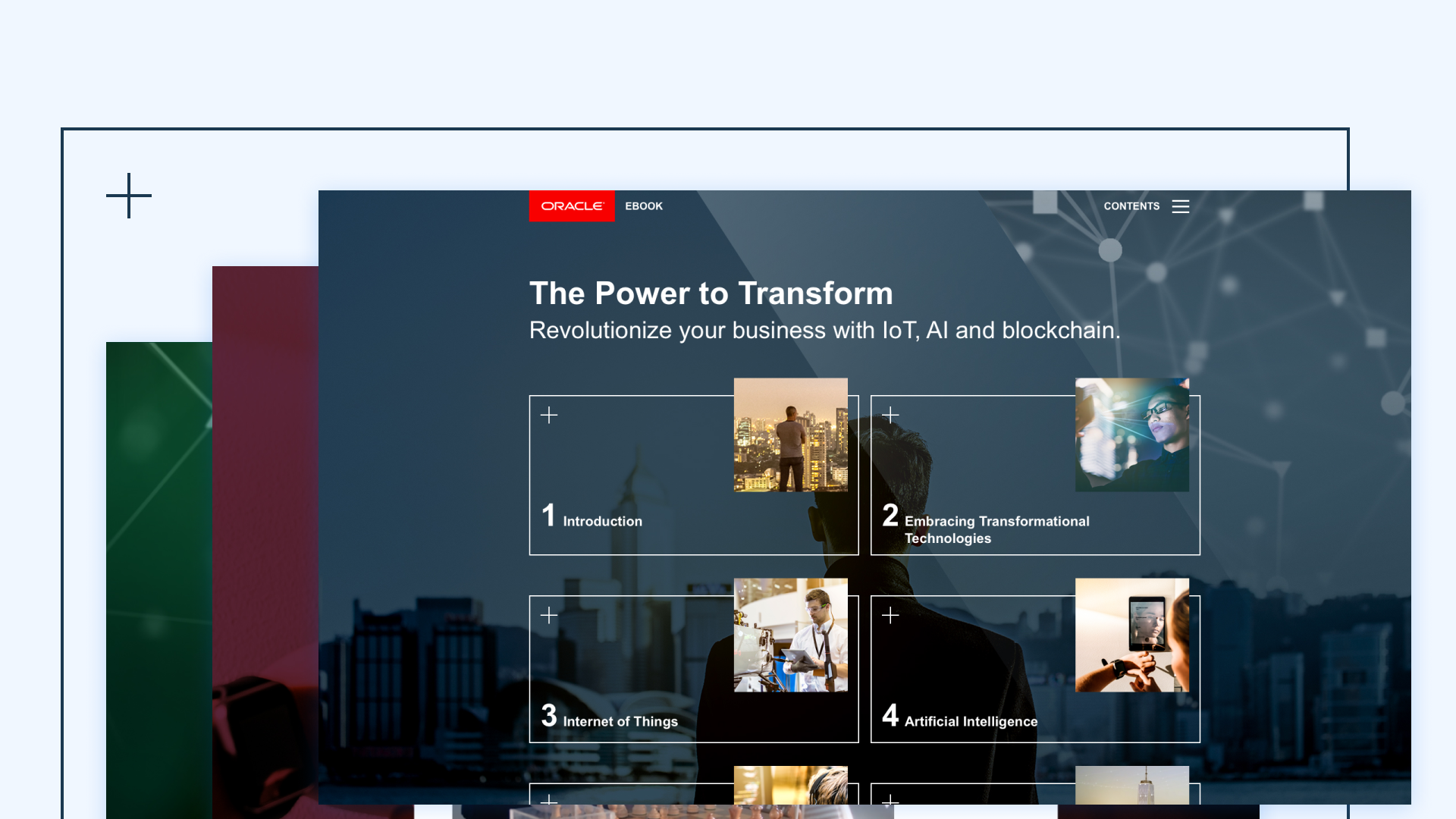
The initial publication that this re-vamped digital white paper was on the topic of IoT (Internet of Things), Blockchain (think: Bitcoin), and AI (Artificial Intelligence) – three of Oracle’s key services they were pushing at the time.
The process
After spending a bit of time initially researching some ideas, I began this project by blocking out some layouts with basic sketches.
Using some components that already existed in Oracle’s design system, as well as injecting some new ideas from my research, I blocked out some ideas.
With the general layout established, I really wanted to see how animation could make the whole experience feel more coherent – especially regarding the transition between chapters.
I also explored some slightly more abstract ideas, however, these were a bit of a stretch from Oracle’s existing web brand guidelines and would have also struggled to accommodate the sheer amount of copy within the white paper (these are pretty wordy things…)
As mentioned, there was a lot of text in this whitepapers, and so we used side navigation to help the user see where they are currently in the document, as well as quickly navigated to key points they’re interested in.
The solution
The experiments helped lead me to a nice balance of usability and brand, vs. a modern, interesting document to read. It support the large volume of information, and also provided a great template to use for future ebooks.

The design assets were handed over to the developer who did a great job at integrating the animations. You can view the live version of the eBook by clicking the button below.
View the EbookSummary
The challenge with this project, was trying to inject interesting layouts without straying too far from the existing web branding and previously used components. I think by researching far-out possibilities at the start, it allowed me to inject some creativity where where I would have perhaps not seen it otherwise.







